47.プレゼンファイルのモジュール化
-魚眼マンダラフレームワークを例に-
 |
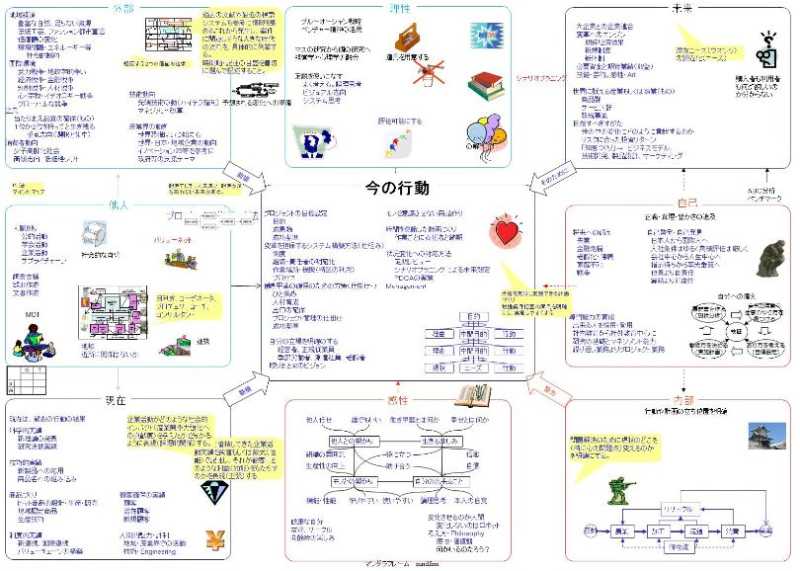
このシリーズの「魚眼マンダラで一枚」では柴又帝釈天に行った時の話を取り上げ、写真を使って、情報収集から情報分析そして発表用の一枚のマンダラ図を作成する方法をご説明しました。今回は、一枚の図に纏めた資料を生かし、どのように説明用資料に仕上げていくかについて、私が普段行っている方法をご説明いたします。この方法は、必ずしも魚眼マンダラに限ったものではなく各種の一枚の説明図からプレゼンテーション資料を作成する時に適用できると考えています。今回もまた柴又帝釈天を使うのは冗談が過ぎるかと思いますので、ここでは私が魚眼マンダラ作成時に使っている図1に示すような魚眼マンダラ用のフレー ムワークを例にお話を進めていきます。図1は魚眼マンダラのフレームワークですから、「魚眼マンダラで一枚に」の図2とまったく同じ構造をしています。大きな違いは、9つの「コマ」の一つ一つに前もって何か記入してあることです。
フレームワークを使う時は、図1が記録されているパワーポイントファイルを取り出し、マインドマップを使って抜き出したキーワードを元に解説を記入し内容を書き変えます。ほとんどの場合、内容は完全に書き換えられて跡形もなくなりますが、最初に記入されていた内容は少なくとも発想を刺激し、それなりに解説等資料の作成の役立つのではないかと思って使っています(Framework By Example)。 資料作成時に入力した内容と、もともとフレームワークに書かれていた事をことを区別するために、元の文字は青色にしています。青色の文字が無くなれば、魚眼マンダラの原稿は完成です。その後は出来あがった原稿を見直しながら必要に応じて修正していきす。コンピュータ資料は便利です。説明用資料をPDFファイルとして吐き出し印刷に回してしまえば、後は発表直前まで原稿内容の修正が可能になります。
プレゼンファイルの構造と作り方
 1 1 |
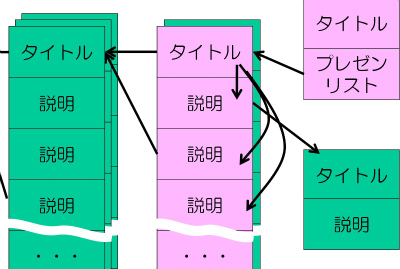
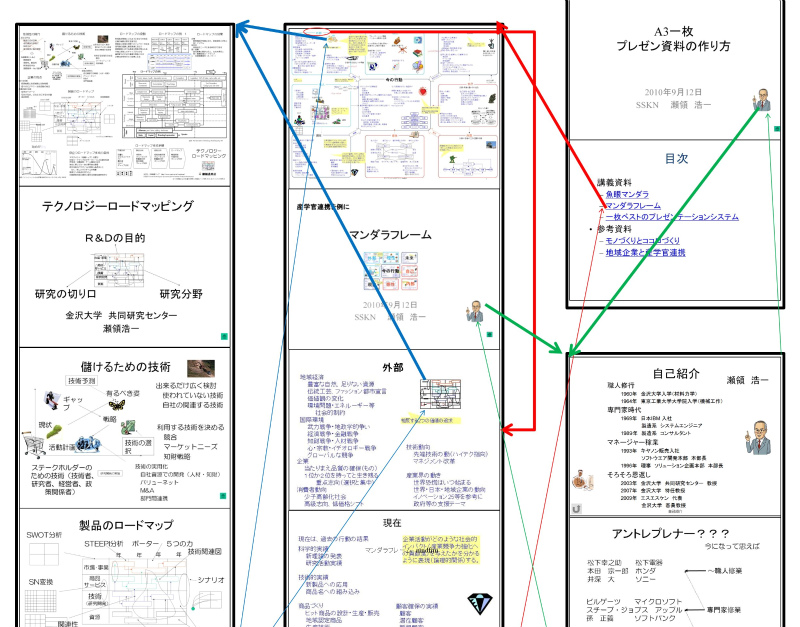
この後は、このフレームワークファイルを変更し、プレゼン資料に変えて行く方法をご説明いたします。今回説明の中心は図2のピンク色の部分です。その他の緑色の部分は、過去に既に作られているとの前提で説明させて頂きます。
方法は、簡単です。まずは、図1の9つの「マス」の内容を各々グループ化して、そのあとに追加したブランク画面に張り付けて行き ます。張り付けた図は貼り付け画面に比べて小さいので適切な大きさまでで拡大します。次いで各「コマ」のタイトルをプレゼン画面のタイトルフィードに移動します。これでこの説明プレゼン画面の名前はタイトル画面の「コマ」の名前と一致させることができます。更にこの時追加したプレゼン画面には、クリックするとトップページに戻るアイ コンを追加します。次いで、タイトル画面の各コマの名前の所から、説明用のプレゼン画面にリンクを張っておきます。これで、最初の画面で各「コマ」をクリックすると、それぞれの「コマ」の拡大画面を表示できるようになります。説明が終わり、タイトルぺージに戻る時は、戻るアイコンをクリックすればよいわけです。(図2の中ほどのリンクのようになります)
ここで示した、9コマだけでは説明が不十分な場合は、タイトル画面から補足説明(タイトル画面)を呼び出せるようにします。補足説明が、以前作成した資料で間に合う時は、タイトル画面に既存資料を示すアイコンを追加し、そこから既存説明ファイル(図2の左のファイル)にリンクを張っておけばいいわけです。
プレゼンテーション時間が少ない会議の時には一枚の説明資料で十分でしょうが、講義やプレゼンテーションでは、 複数のテーマについての説明が必要な場合もあるかもしれません。このような時には図2の右上(ピンク色の部分)のような、プレゼンリストを 作り複数のタイトルを纏めて説明できるようにします(必要であればプレゼンリストに記されたものを配布資料とします)。
スライドの例(外部)
 |
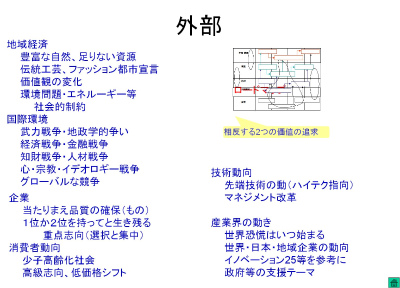
このようにリンクを張っておき、スライドショーで図1の画面の左上にある「外部」コマをリンクすると、図3に示すような画面が現れます。右下の緑色のアイコンは、タイトル画面に戻る時にクリックします。このような構造になっていると、発表者は、相手の理解度合い・納得の様子を見て、説明する順序を変えたり、時には説明を省いて無用な混乱を避けることもできます。そのように、プレゼン画面の表示を省略してもそれほど不自然には見えません。何しろ話し相手には何度も全体を見せており、その中にはほぼ詳細と同じ情報が載っているのですから。
図3に示した「外部」の「コマ」は、外部情報もしくは外部の動きがどのように自分の計画に影響を及ぼすかを示すかを記入するところです。ここには、国際経済、国際環境、企業動向、消費者動向、技術動向や産業界の動き等といった自分もしくは自分の周りの動きを記入します。ただ「魚眼マンダラで一枚に」の例に挙げたような「帝釈天に行く時」の説明の場合にはほとんど不要かもしれません。しかし産業界にかかわるような複雑な活動を表現する時には考えなくてはいけないことも多くなります。この時には、チェックリストとして利用することもできます。図3では、産学官連携のような活動や、ベンチャーの立ち上げのときには見逃してはならない事項が書かれています。またこの画面には、タイトル画面では十分表現できていないことを表現したり、説明用に表現をビジュアル変更することもできます。その結果この画面の情報が多くなりプレゼンテーション画面の文字が小さくせざるを得ない場合があるかもしれません。このような場合には、画面拡大ソフトを使えばよいかと思います(いくつかのフリーウエアが入手可能なようですがデータと一緒に持ち運べるポータブルなソフトが良いかと思います)。このようなソフトを使うときは、図3のように、文の幅を狭くしておき、拡大しても文幅全体が読めるようにしておくことも必要となります。
また図3の右上に配置した小さな図は、産学官連携を考える時忘れてはならない知的財産や技術の将来動向を表現した、テクノロジーロードマッピングへのアイコンです。フレームワーク図にこのアイコンを追加したのは、ベンチャー立ち上げの計画を考えた時でした。このように、フレームワークには自分の経験によって重要と考えるものが見つかればそれを取り入れ、重要で無くなったものを削除し、常に現在の自分に合ったものに変えていけばいいわけです。こうしたことを続けているうちには、フレームワークには、過去の考察のエッセンスを蓄積していくことができます。
 |
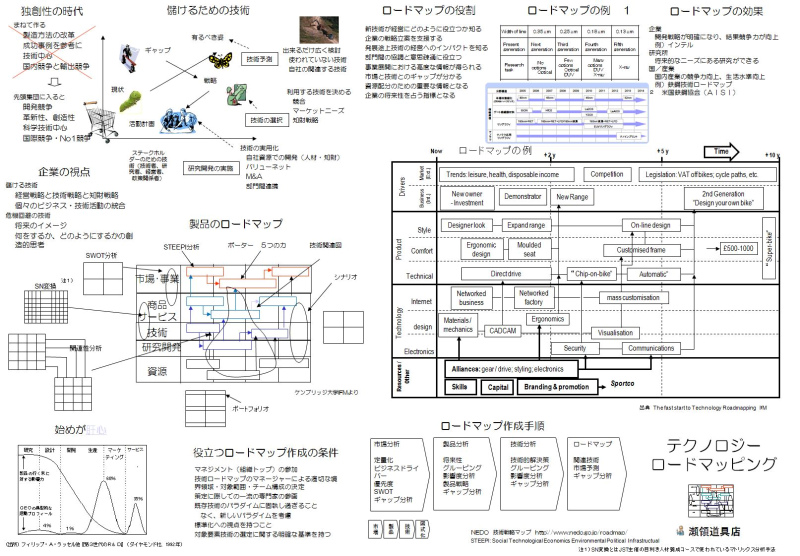
図4は参考に示したアイコンで呼び出される、テクノロジーロードマッピングのタイトルです。この図では、儲けるためには独創性が重視される時代となっていること、更に製品の開発ステージの最初ほど効果があり、その後の路線変更のコストが少ないこと。その上で、将来の技術動向を踏まえていつどのような技術開発を計画し、その成果をいつ製品開発に生かし、マーケティングに持っていくかそのためにどのようなリソースをいつ頃用意すればいいかを計画する手法がテクノロジーロードマッピングであることなどが記入されています。更にその手法によるロードマップの作成手順とその結果得られるロードマップのイメージ等も一枚にまとめてあります。これを参考にすれば事事業化の最初の段階から、商品化までにどんな手を打てばいいかのパターンをイメージすることができます。こうした情報は「外部のコマ」に各情報を吟味するために使えるだけでなく、魚眼マンダラ図の中心にある「今の行動」の記入漏れを少なくするためにも使えます。
この図の左中ほどにある図が、このタイトルの基本となる図で、その形を見ればその意味を容易に思い出せます。このようにそのタイトルをイメージしやすい図を選んで形を整えアイコンとします。 図4の右下の「テクノロジーロードマッピング」という文字の下に整形されたアイコンを張り付けてあります。そして、このアイコンには自分自身のタイトル画面へのリンクが設定されています。 したがって、どこか別の機会に作成したタイトル図で、この画面にリンクしたい時にはこのアイコンをコピーして(たとえば図3のように)に貼り付ければ、それだけでリンクは完成することになり大変便利です。
出来あがったプレゼン資料
 |
この調子で作業を続け、作り上げたプレゼン用ファイルを図式化したのが図5です。この図で太めの黒枠がパワーポイントでの一つ一つのファイルを示しています。更にこの例では、各ファイルに、表紙を必要に応じて追加して使っています。真ん中のファイルの表紙には、人間のアイコンが貼ってあり、そこから前もって作ってある自己紹介のファイルにリンクしています。こうしておけば、プレゼンごとに自己紹介の画面を用意する必要は無くなります。
右上のファイルは、講演や講義での使用を想定して、複数のファイルへのリンクする例を示しています。毎年繰り返す講義で新しいテーマを追加する場合は、新しい説明用ファイルを追加しここからリンクします。既存のタイトルに修正を加える時には、該当タイトルを修正するだけです。更に、時代とともに重要性が低下したタイトルは、ここから削除し、資料の配布も中止します。ただ、折角作ったタイトルを捨ててしまうのももったいないことです。ひょっとしたら将来使うかもしれません。このような時に備えて残されたタイトルのどこかに、削除したタイトルへのリンクアイコンを貼り付けておき、講義やプレゼンテーションの質問等で 説明が必要になった時に表示できるようにしておきます。
今回は図1に示す魚眼マンダラを例にとり上げ説明を開始しましたが、図4のように必要に応じてお好きな形で纏めた資料でも同様な手法で適用可能です。このように、一連の行動・主張・考え方・構想等を一枚に表現しておけは、それを配布資料の印刷原稿として利用できます。更にちょっとした加工でプレゼンテーション資料にもなり、その時の目次としても利用できるようになります。こうして出来あがった一つ一つのファイルは、それぞれ独立したアイデア(大げさに言えば概念)を示すものとなります。まさに製品のモジュール設計と同くアイデアのモジュール化表現です。こうして作っていくと、普通は同じテーマであれば、簡単な修正で済みますが、時にはかなり大幅な修正が必要になる時もあります。この時には新たな名前の説明資料を作り別途登録していきます。このシリーズの「群盲象を撫でる」で見たように、同じ事象であっても見る立場や見た時に応じて、まったく違ったように見えるモノだと割り切って残しておけば、若干の矛盾があっても、それはそれなりに貴重な資料になるかもしれません。いずれにしても、思いついた時に考えたことを一枚に纏めておき蓄積し、必要に応じて今回ののような加工をすればいつでも発表可能な形に変えることができ、何かの役に立つのではないかと考えています。作成過程を通じて、パターン化されたエッセンスをフレームワークとして蓄積していくことも楽しみの一つです。読者の皆さまも、お時間がある時にアイデアをどんどん一枚にまとめて残してみませんか。
文責 瀬領浩一